Mirror di ebook, audiolibri e file musicali tratti da Liber Liber
SITEMAP
Make a donation: IBAN: IT36M0708677020000000008016 - BIC/SWIFT: ICRAITRRU60 - VALERIO DI STEFANO or
Privacy Policy Cookie Policy Terms and Conditions
4.4.11 Toro
Un toro può essere pensato come
una ciambella o un tubo richiuso. E' un oggetto molto utile in molti tipi
di costruzioni CSG, così POV-Ray ha adottato questa superficie polinomiale
di 4° ordine come una primitiva. La sintassi per il toro è talmente
semplice da renderlo un oggetto molto comodo con cui lavorare, una volta
imparato cosa significano i due valori numerici. Invece di fare una lezione
sull'argomento, facciamone uno e sperimentiamoci un po' sopra.
Creiamo un file di nome tordemo.pov e lo editiamo come segue :
#include "colors.inc"
camera {
location <0, .1, -25>
look_at 0
angle 30
}
background { color Gray50 } // per vederlo meglio
light_source{ <300, 300, -1000> White }
torus { 4, 1 // raggi maggiore e minore
rotate -90*x // per vederlo da sopra
pigment { Green }
}
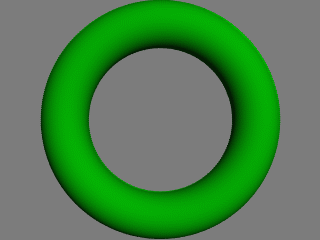
Tracciamo la scena e vediamo cosa succede.
 |
Fig. 52-Toro
Bene, è una ciambella. Proviamo
a cambiare i valori del raggio maggiore e minore e vediamo cosa succede.
Li modifichiamo come segue :
torus { 5, .25 // raggi maggiore e minore
 |
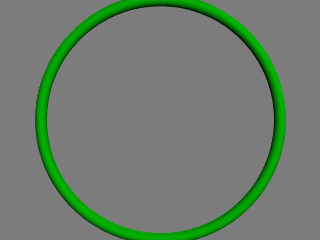
Fig. 53- Toro più sottile
Questo sembra di più un hula-hoop.
Proviamo questo :
torus { 3.5, 2.5 //raggi maggiore e minore
 |
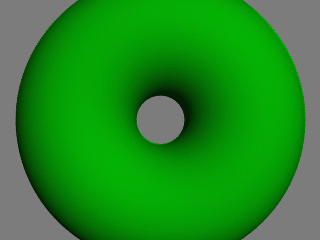
Fig. 54-Toro
Ehi ! Una ciambella con un serio problema
di peso !
Con una sintassi così semplice, non c'è molto altro che possiamo
fare con un toro a parte cambiargli la texture...o si ? Vediamo...
i tori sono oggetti molto utili in CSG. Tentiamo un piccolo esperimento.
Facciamo la differenza tra un toro ed un parallelepipedo :
difference {
torus { 4, 1
rotate x*-90 // così possiamo vederlo da sopra
}
box { <-5, -5, -1>, <5, 0, 1> }
pigment { Green }
}
 |
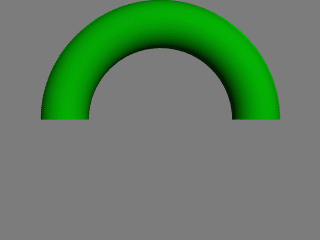
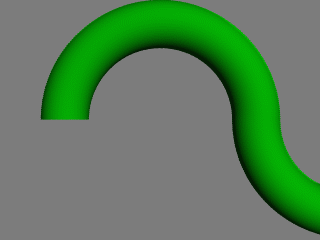
Fig. 55- Mezzo toro
Interessante...un mezzo toro. Ora ne aggiungiamo
un altro ruotato dall'altra parte. Però, dichiariamo il primo mezzo
toro e le trasformazioni necessarie in modo da poterlo riutilizzare :
#declare Half_Torus = difference { // Half
Torus significa "mezzo toro"
torus { 4, 1
rotate -90*x // così possiamo vederlo da sopra
}
box { <-5, -5, -1>, <5, 0, 1> }
pigment { Green }
}
#declare Flip_It_Over = 180*x // Flip It Over significa "capovolgilo"
#declare Torus_Translate = 8 // Il doppio del raggio maggiore
Ora creiamo un'unione dei due mezzi
tori :
union {
object { Half_Torus }
object { Half_Torus
rotate Flip_It_Over
translate Torus_Translate*x
}
}
 |
Fig. 56- I due mezzi tori sfalsati
Questo ci dà un oggetto a forma
di S, ma non riusciamo a vederlo interamente dalla nostra posizione attuale.
Aggiungiamo un altro po' di anelli, tre in ogni direzione, spostiamo l'oggetto
in direzione +z e ruotiamolo in direzione -y in modo da poterne vedere
di più. Notiamo anche che pare esserci un vuoto nel punto dove i
mezzi tori si incontrano. Questo è dovuto al fatto che stiamo osservando
la scena giacendo sul piano x-z. Cambieremo la coordinata y della macchina
fotografica da 0 a 0.1 in modo da eliminare questo inconveniente.
union {
object { Half_Torus }
object { Half_Torus
rotate Flip_It_Over
translate x*Torus_Translate
}
object { Half_Torus
translate x*Torus_Translate*2
}
object { Half_Torus
rotate Flip_It_Over
translate x*Torus_Translate*3
}
object { Half_Torus
rotate Flip_It_Over
translate -x*Torus_Translate
}
object { Half_Torus
translate -x*Torus_Translate*2
}
object { Half_Torus
rotate Flip_It_Over
translate -x*Torus_Translate*3
}
object { Half_Torus
translate -x*Torus_Translate*4
}
rotate y*45
translate z*20
}
 |
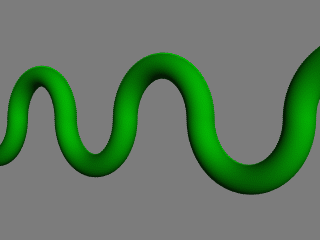
Fig. 57- "Serpente" formato da mezzi tori
Renderizzando questa scena vediamo qualcosa
di ondulante, serpentiforme, o qualcosa del genere. Carino. Ma vogliamo
fare qualcosa di utile, qualcosa che possiamo vedere nella vita reale.
Che ne diresti di una catena ? Pensandoci un momento ci accorgiamo
che un singolo anello di una catena può essere facilmente realizzato
usando due mezzi tori e due cilindri per unire le due metà. Creiamo
un nuovo file ed usiamo le stesse impostazioni di macchina fotografica,
sfondo, sorgenti luminose e oggetti dichiarati che abbiamo usato in tordemo.pov.
#include "colors.inc"
camera {
location <0, .1, -40>
look_at 0
angle 30
}
background { color Gray50 }
light_source{ <300, 300, -1000> White }
#declare Half_Torus = difference {
torus { 4,1
sturm
rotate x*-90 // così possiamo vederlo da sopra
}
box { <-5, -5, -1>, <5, 0, 1> }
pigment { Green }
}
#declare Flip_It_Over = x*180
#declare Torus_Translate = 8
Ora, facciamo un toro completo usando
le due metà :
union {
object { Half_Torus }
object { Half_Torus rotate Flip_It_Over }
}
Questa può sembrare una maniera
inutile per fare un toro competo, ma in effetti stiamo per allontanare
le due metà in modo da fare spazio per i cilindri. Per prima cosa,
aggiungiamo prima del blocco union
il cilindro dichiarato :
#declare Chain_Segment = cylinder { <0,
4, 0>, <0, -4, 0>, 1
pigment { Green }
}
Poi aggiungiamo due segmenti di catena
all'unione e li trasliamo in modo che si allineino col raggio minore del
toro su entrambi i lati :
union {
object { Half_Torus }
object { Half_Torus rotate Flip_It_Over }
object { Chain_Segment translate x*Torus_Translate/2 }
object { Chain_Segment translate -x*Torus_Translate/2 }
}
Ora trasliamo i due mezzi tori di +y
e -y in modo che le estremità tronche si incontrino con le estremità
dei cilindri. Questa distanza è uguale alla metà del valore
Torus_Translate
precedentemente dichiarato :
union {
object { Half_Torus
translate y*Torus_Translate/2
}
object { Half_Torus
rotate Flip_It_Over
translate -y*Torus_Translate/2
}
object { Chain_Segment
translate x*Torus_Translate/2
}
object { Chain_Segment
translate -x*Torus_Translate/2
}
}
Renderizziamo questa scena e voilà !
 |
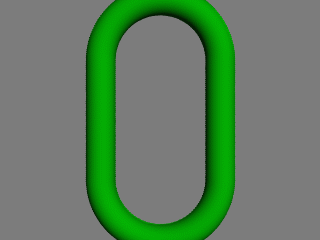
Fig. 58-Anello di una catena
Un anello di una catena. Ma non abbiamo
ancora finito ! Chi ha mai sentito parlare di una catena verde ?
Preferiremmo invece usare un bel colore metallico. Per prima cosa, eliminiamo
tutti i blocchi pigment
nelle dichiarazioni di tori e cilindri. Poi aggiungiamo queste righe prima
di union :
#declare Chain_Gold = texture {
pigment { BrightGold }
finish {
ambient .1
diffuse .4
reflection .25
specular 1
metallic
}
}
E quindi aggiungiamo la texture all'unione
e dichiariamo l'unione come un singolo anello :
#declare Link = union {
object { Half_Torus
translate y*Torus_Translate/2
}
object { Half_Torus
rotate Flip_It_Over
translate -y*Torus_Translate/2
}
object { Chain_Segment
translate x*Torus_Translate/2
}
object { Chain_Segment
translate -x*Torus_Translate/2
}
texture { Chain_Gold }
}
Ora facciamo un'unione di due anelli.
Il secondo dovrà essere traslato di +y in modo che la sua parete
interna si incontri appena con la parete interna dell'altra maglia, proprio
come gli anelli di una catena. Questa distanza è il doppio della
distanza Torus_Translate meno
2 (due volte il raggio minore). Si può descrivere con l'espressione :
Torus_Translate*2-2*y
E noi dichiariamo l'espressione come
segue :
#declare Link_Translate= Torus_Translate*2-2*y
Nella parte relativa all'oggetto, useremo
questo blocco per moltiplicarlo in modo da creare altri anelli. Ora, ruotiamo
il secondo anello di 90*y in modo che sia perpendicolare al primo, come
gli anelli di una catena. Infine, scaliamo l'unione di 0.25 in modo da
poter vedere l'intera cosa :
union {
object { Link }
object { Link translate y*Link_Translate rotate y*90 }
scale .25
}
Renderizziamo questa scena e vedremo
un paio di anelli molto realistico.
 |
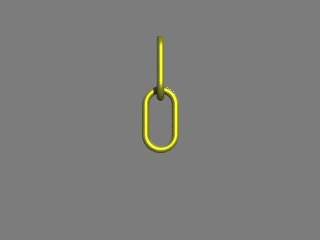
Fig. 59-Due anelli
Se vogliamo fare un'intera catena, dobbiamo
dichiarare l'unione vista sopra e creare un'altra unione di questo oggetto
dichiarato. Dobbiamo essere sicuri di rimuovere la frase scale
dall'oggetto dichiarato :
#declare Link_Pair =
union {
object { Link }
object { Link translate y*Link_Translate rotate y*90 }
}
Ora dichiariamo la nostra catena :
#declare Chain = union {
object { Link_Pair}
object { Link_Pair translate y*Link_Translate*2 }
object { Link_Pair translate y*Link_Translate*4 }
object { Link_Pair translate y*Link_Translate*6 }
object { Link_Pair translate -y*Link_Translate*2 }
object { Link_Pair translate -y*Link_Translate*4 }
object { Link_Pair translate -y*Link_Translate*6 }
}
Ed infine, creiamo la nostra catena,
con un paio di trasformazioni affinché sia più facile vederla.
Queste includono rimpicciolirla di un fattore 10 e ruotarla in modo che
si possano vedere bene tutti gli anelli.
object { Chain scale .1 rotate <0, 45,
-45> }
 |
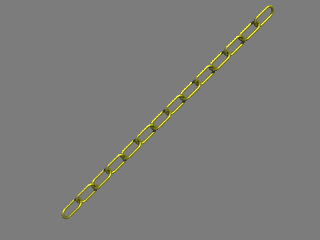
Fig. 60-I Tori possono essere usati per creare catene
Renderizziamo questa scena e dovremmo vedere una catena dorata molto realistica che si estende diagonalmente attraverso lo schermo
 |
 |
 |
Static Wikipedia 2008 (no images)
aa - ab - af - ak - als - am - an - ang - ar - arc - as - ast - av - ay - az - ba - bar - bat_smg - bcl - be - be_x_old - bg - bh - bi - bm - bn - bo - bpy - br - bs - bug - bxr - ca - cbk_zam - cdo - ce - ceb - ch - cho - chr - chy - co - cr - crh - cs - csb - cu - cv - cy - da - de - diq - dsb - dv - dz - ee - el - eml - en - eo - es - et - eu - ext - fa - ff - fi - fiu_vro - fj - fo - fr - frp - fur - fy - ga - gan - gd - gl - glk - gn - got - gu - gv - ha - hak - haw - he - hi - hif - ho - hr - hsb - ht - hu - hy - hz - ia - id - ie - ig - ii - ik - ilo - io - is - it - iu - ja - jbo - jv - ka - kaa - kab - kg - ki - kj - kk - kl - km - kn - ko - kr - ks - ksh - ku - kv - kw - ky - la - lad - lb - lbe - lg - li - lij - lmo - ln - lo - lt - lv - map_bms - mdf - mg - mh - mi - mk - ml - mn - mo - mr - mt - mus - my - myv - mzn - na - nah - nap - nds - nds_nl - ne - new - ng - nl - nn - no - nov - nrm - nv - ny - oc - om - or - os - pa - pag - pam - pap - pdc - pi - pih - pl - pms - ps - pt - qu - quality - rm - rmy - rn - ro - roa_rup - roa_tara - ru - rw - sa - sah - sc - scn - sco - sd - se - sg - sh - si - simple - sk - sl - sm - sn - so - sr - srn - ss - st - stq - su - sv - sw - szl - ta - te - tet - tg - th - ti - tk - tl - tlh - tn - to - tpi - tr - ts - tt - tum - tw - ty - udm - ug - uk - ur - uz - ve - vec - vi - vls - vo - wa - war - wo - wuu - xal - xh - yi - yo - za - zea - zh - zh_classical - zh_min_nan - zh_yue - zu -
Static Wikipedia 2007 (no images)
aa - ab - af - ak - als - am - an - ang - ar - arc - as - ast - av - ay - az - ba - bar - bat_smg - bcl - be - be_x_old - bg - bh - bi - bm - bn - bo - bpy - br - bs - bug - bxr - ca - cbk_zam - cdo - ce - ceb - ch - cho - chr - chy - co - cr - crh - cs - csb - cu - cv - cy - da - de - diq - dsb - dv - dz - ee - el - eml - en - eo - es - et - eu - ext - fa - ff - fi - fiu_vro - fj - fo - fr - frp - fur - fy - ga - gan - gd - gl - glk - gn - got - gu - gv - ha - hak - haw - he - hi - hif - ho - hr - hsb - ht - hu - hy - hz - ia - id - ie - ig - ii - ik - ilo - io - is - it - iu - ja - jbo - jv - ka - kaa - kab - kg - ki - kj - kk - kl - km - kn - ko - kr - ks - ksh - ku - kv - kw - ky - la - lad - lb - lbe - lg - li - lij - lmo - ln - lo - lt - lv - map_bms - mdf - mg - mh - mi - mk - ml - mn - mo - mr - mt - mus - my - myv - mzn - na - nah - nap - nds - nds_nl - ne - new - ng - nl - nn - no - nov - nrm - nv - ny - oc - om - or - os - pa - pag - pam - pap - pdc - pi - pih - pl - pms - ps - pt - qu - quality - rm - rmy - rn - ro - roa_rup - roa_tara - ru - rw - sa - sah - sc - scn - sco - sd - se - sg - sh - si - simple - sk - sl - sm - sn - so - sr - srn - ss - st - stq - su - sv - sw - szl - ta - te - tet - tg - th - ti - tk - tl - tlh - tn - to - tpi - tr - ts - tt - tum - tw - ty - udm - ug - uk - ur - uz - ve - vec - vi - vls - vo - wa - war - wo - wuu - xal - xh - yi - yo - za - zea - zh - zh_classical - zh_min_nan - zh_yue - zu -
Static Wikipedia 2006 (no images)
aa - ab - af - ak - als - am - an - ang - ar - arc - as - ast - av - ay - az - ba - bar - bat_smg - bcl - be - be_x_old - bg - bh - bi - bm - bn - bo - bpy - br - bs - bug - bxr - ca - cbk_zam - cdo - ce - ceb - ch - cho - chr - chy - co - cr - crh - cs - csb - cu - cv - cy - da - de - diq - dsb - dv - dz - ee - el - eml - eo - es - et - eu - ext - fa - ff - fi - fiu_vro - fj - fo - fr - frp - fur - fy - ga - gan - gd - gl - glk - gn - got - gu - gv - ha - hak - haw - he - hi - hif - ho - hr - hsb - ht - hu - hy - hz - ia - id - ie - ig - ii - ik - ilo - io - is - it - iu - ja - jbo - jv - ka - kaa - kab - kg - ki - kj - kk - kl - km - kn - ko - kr - ks - ksh - ku - kv - kw - ky - la - lad - lb - lbe - lg - li - lij - lmo - ln - lo - lt - lv - map_bms - mdf - mg - mh - mi - mk - ml - mn - mo - mr - mt - mus - my - myv - mzn - na - nah - nap - nds - nds_nl - ne - new - ng - nl - nn - no - nov - nrm - nv - ny - oc - om - or - os - pa - pag - pam - pap - pdc - pi - pih - pl - pms - ps - pt - qu - quality - rm - rmy - rn - ro - roa_rup - roa_tara - ru - rw - sa - sah - sc - scn - sco - sd - se - sg - sh - si - simple - sk - sl - sm - sn - so - sr - srn - ss - st - stq - su - sv - sw - szl - ta - te - tet - tg - th - ti - tk - tl - tlh - tn - to - tpi - tr - ts - tt - tum - tw - ty - udm - ug - uk - ur - uz - ve - vec - vi - vls - vo - wa - war - wo - wuu - xal - xh - yi - yo - za - zea - zh